تراز بندی متن در صفحات وب با text-align property

text-align تراز افقی متن را در یک عنصر مشخص می کند. متن می تواند در سمت چپ صفحه ، سمت راست صفحه ، در وسط صفحه و یا به گونه ای امتداد یابد که عرض هر خط برابر باشد.
ساختار text-align property
ساختار text-align property در css بصورت زیر است:
;text-align: left|right|center|justify|initial|inherit
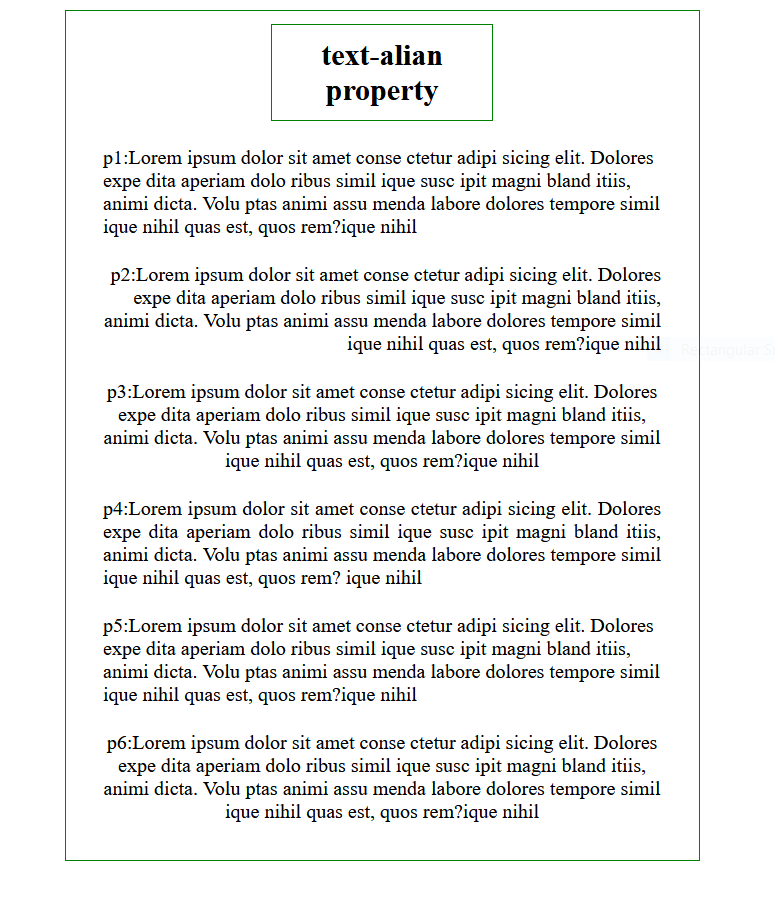
Text-align:left (متن را در سمت چپ صفحه تراز و قرار میدهد)
Text-align:right (متن را در سمت راست صفحه تراز و قرار میدهد)
Text-align:center (متن را در مرکز صفحه تراز می کند)
Text-align:justify (متن را به گونه ای در صفحه امتداد میدهد و تراز می کند که عرض هر خط برابر باشد)
Text-align:initial (این ویژگی متن را به مقدار پیش فرض خود که بصورت چپ چین هست تنظیم میکند )
Text-align:inherit (در این حالت، نحوه قرار گیری متن در صفحه، ویژگی را از عنصر والد خود به ارث می برد. )
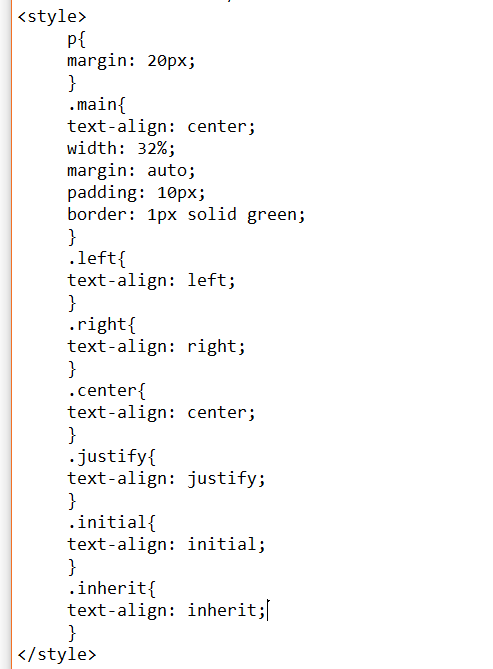
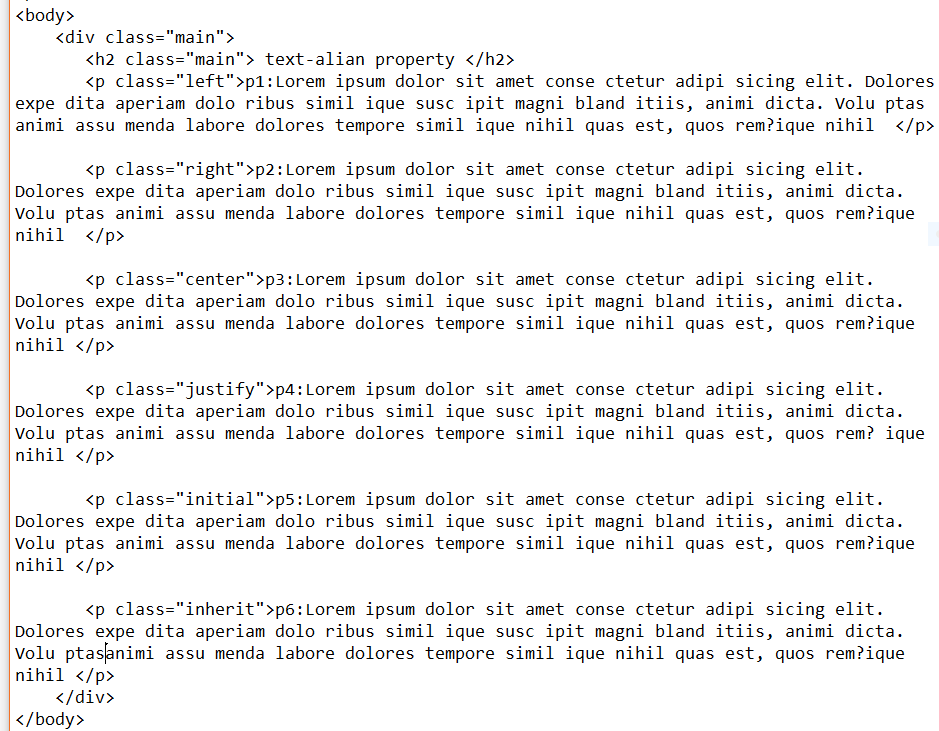
مثال:



چقدر این مقاله برای شما مفید بود؟
برای امتیاز دادن روی یکی از ستاره ها کلیک کنید(ستاره سمت چپ بیشترین امتیاز و ستاره سمت راست کمترین امتیاز)
میانگین امتیاز 0 / 5. تعداد امتیاز: 0
اولین کسی باشید که امتیاز میدهید
